I have been doing a lot of web development for work lately, and part of the development was making graphics for buttons and headings and such. The design called for buttons that looked like "glass," and every time I needed a different color, I had to open my template file, change the colors with Photoshop, and re-save a copy. I decided it would be much simpler to have an application that could do it for me by just dragging color bars around until I found the perfect color. It saves me a lot of time creating new buttons that match all the previous buttons on the same site.

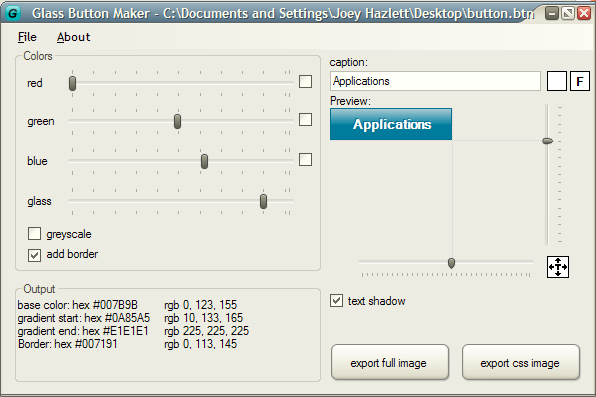
Glass Button Maker Main Interface Screenshot
It is a very simple application that requires little input to generate the desired results. It then allows you export the image as a full image for static buttons or as a simple CSS tile-able graphic that saves on bandwidth and disk space. The buttons on the main page of the HazteK Software site were made using the same technique that is applied within the application, along with some extra CSS to make them look like they are floating over the header. I hope this application will save other people time, or at least give them a starting point for making graphics that seem to be so popular these days.
As always, you can read more about Glass Button Maker through its application page or download it directly from this post.
